Gamifying Personal Health
Research Assistant
August 2018
One month
Design brief
This is a part of my work as a UX designer for the Wellness Technology Lab at Northeastern University, Boston, MA. I worked with PhD student Elizabeth Stowell and Prof. Andrea Grimes Parker to design a health app to promote physical activity. This work involved designing graphical assets for Android in addition to interaction design, interaction-flows, and information architecture of the app. In the resulting app, the user grows a virtual flower and nourishes it using the physical activity data collected from phone and activity tracker (Fitbit) sensors. The final design (as of July 2018) is presented below:



[Left] Dashboard screen where the user can see the growth of their flowers. [Right] Plants grow as the user meets their fitness goals.
Process and Iterations
I first created a UI-flow based on insights and design recommendation from a user research done by PhD students.

User Flow Diagram
The overall longitudinal scenario designed for the app was:
Day 0 (the first day of app usage):
-
User login
-
First run experience (instructional)
-
User selects the flower to plant
-
User sets up a profile(optional)
-
Dashboard is activated
Day N (a given :
-
View dashboard
-
Hamburger menu to access -
-
User Profile
-
Performance Metrics - Fitness stats, data logs, fitness routines, tutorials
-
My garden
-
Community Garden
-
Activity Feed
-
Shop-seeds/pots
-
Day of Bloom:
User can now plant the flower in their garden
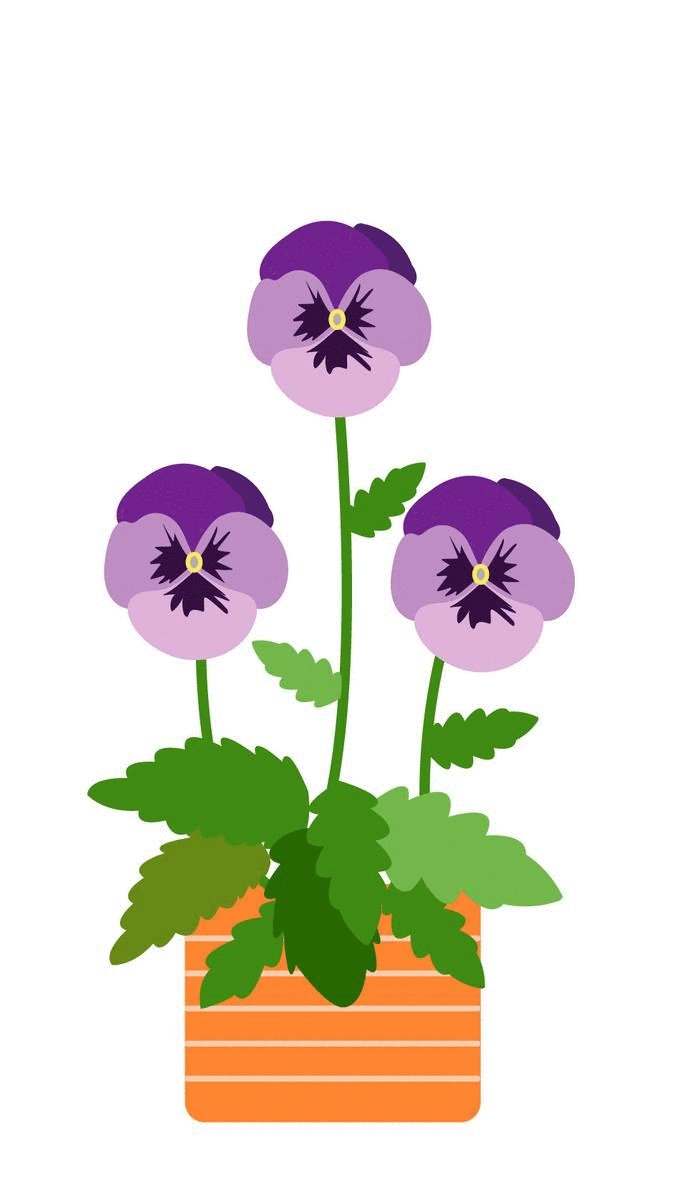
Once the scenarios were well defined (that followed health behavior models), I designed the detailed user-interfaces incorporating the behavior change strategies prescribed by the research team and their collaborators. The final design includes the stages of growth for 10 types of different flowers in the app, which grow based on the sensor readings from FitBit devices. Also included are different designs for pots which can be customized by the user.

Finally, I created visual assets for 10 flowering plants (each with 7 stages of growth), and 10 different pot designs for users to choose from. All the assets were designed to be adaptable to different Android phone resolutions.

Assets for ten unique flowers with seven growth stages. The pots were also made unique so that the user can unlock new pots each time
Design responsibilities:
Interaction design, user experience design, information architecture, graphic design and illustrations
Tools used:
Sketch, Adobe illustrator, Wacom tablet